Key Ingredient
The Background
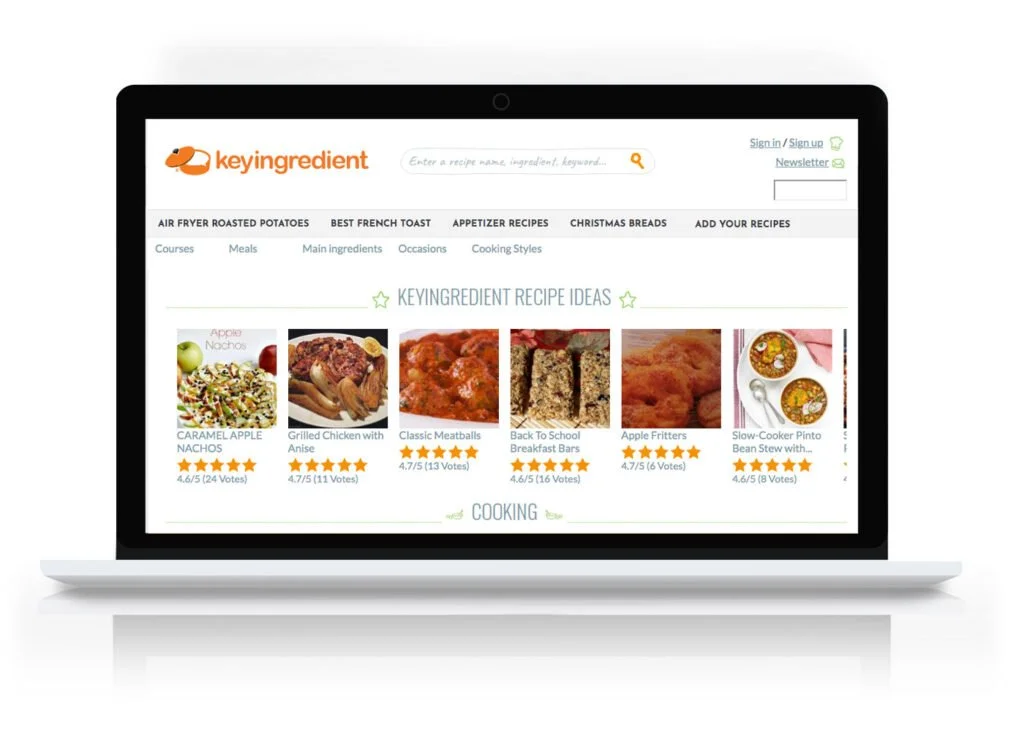
Key Ingredient is a website for home cooks to discover and share recipes. It is currently accessible only as a website; there is no app version. The Key Ingredient website launched in 2005 and it has not evolved over time. There appears to be numerous opportunities to modernize its interface and update its features.
Team
Sole contributor for UX Research,
UX Design and Content
Timeline
8 weeks
Tools
Adobe Creative Suite, Figma,
Google Docs and Forms, Otter, Zoom
Paper Chefs: Use websites or apps to discover new recipes but rarely bring a digital device into the kitchen while cooking. Just as likely or even more likely to use a traditional cookbook for recipes.
Digital Chefs: Frequently have a digital device in the kitchen to reference recipes for cooking. Rarely print a recipe.
Post Interview - Affinity Mapping
I captured key interview quotes on sticky notes and created an affinity map grouping key behaviors and preference during tasks such as recipe discovery, cooking by following a recipe and saving recipes for reuse.
User Motivations
Home cooks want to spend their time enjoying the meal. They want to save time while searching for recipes and cooking.
User Need
As a Digital Chef, I want to easily follow the steps of a recipe on my tablet while cooking in the kitchen and not lose my place in the directions.
Moving to the design phase, I focused on key needs from digital chefs:
Usability Testing with Low Fidelity Prototype
Testing Scenario: You are a digital chef: To cook, you typically follow the steps of a recipes in your kitchen on your tablet (such as an iPad). Starting from the Key Ingredient home page, click on the recipe for Blond Brownies. Successful completion of this test ends when you have viewed all of the recipe steps for that recipe.